Dnes pro vás mám článek, který se jako první na tomto webu bude věnovat čistě e-shopům. V článku budu vycházet z poznámek, které jsem si udělal na přednášce Jana Kvasničky na celodenním semináři Magiclistu v Brně.
Honza se zabývá analýzou webových stránek, takže jeho přednáška hodně vycházela z praxe. Má mnoho zkušeností s (ne)kvalitními e-shopy a právě skrze tuto přednášku se s námi o své zkušenosti podělil.
E-shopů je obrovské množství. A často se setkávám s tím, že by e-shop chtěl zavést pokročilejší marketingové metody, a přitom nemá ošetřené základní (a kriticky důležité) prvky svého webu.
O tom (a ještě mnohem více 🙂 se dozvíte v dnešním článku…
Na úvod se podívejme na nejdůležitější věci, na které postačí i selský rozum, přesto je však mnoho e-shopů nedodržuje.
Jednoduchost zpracování a ovládání e-shopu
My lidé jsme (líná) intuitivní stvoření. Máme s internetem více či méně zkušeností a chceme vše zvládat přirozeně, rychle a bez přemýšlení.
Ponaučení – nenuťte uživatele přemýšlet.
I když máte na svém webu, e-shopu či prodejně dokonale popsáno, jak by měl dotyčný postupovat, věřte, že si tento návod přečte jen mizerné procento uživatelů/návštěvníků. Většina lidí chce vážně vše prostě udělat. A vzhledem k tomu, že oni jsou ti, kteří vytahují ze své zadní kapsy kreditní kartu, je potřeba jim to umožnit.
Ovládání e-shopu by tedy mělo být naprosto jednoduché a pochopitelné. Tak, aby zákazník nemusel přemýšlet nad tím, co dělá a prostě to udělal.
Cca 50% uživatelů eshopu není schopno najít produkt nebo informaci, kterou hledají. Na každou stránku s informací či produktem by se měl návštěvník dostat na nejvýše tři kliknutí a to tak, že naprosto přirozeně.
Mnoho e-shopů se stará jen o to, aby zvýšili návštěvnost a přitáhli na svůj web tisíce nových návštěvníků, ale přitom nejsou schopni pracovat ani s těmi stávajícími.
Ještě jednou – nenuťte uživatele přemýšlet!
Layout – rozložení e-shopu
Vzhledem k výše popsanému, by měl také e-shop sledovat určité trendy a zvyklosti aktuální doby. Uživatelé jsou zvyklí na to, že určité prvky jsou na běžných místech. Můžete se snažit být unikátní, ale v takovém případě je potřeba důkladně testovat, je-li úspěšnost lepší, než když máte prvky na standardních místech.
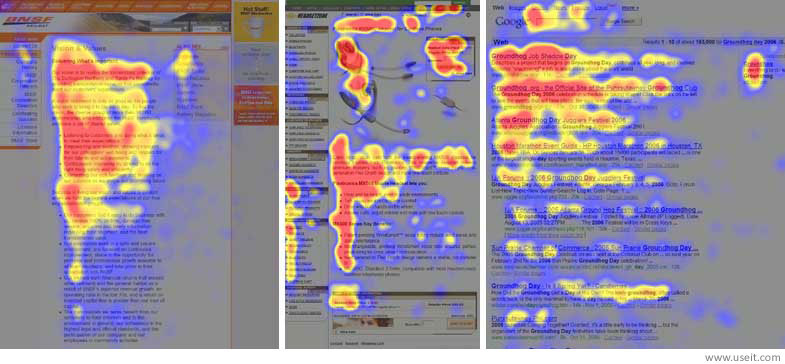
Logo společnosti/e-shopu by se vždy mělo nacházet v levém horním rohu. Tam nikomu nebrání a uživatelé jsou na něj na tomto místě zvyklí. Je to první místo, které uživatel uvidí (web skenujeme ve tvaru písmene F) a při dalším pokračování ve skenování webu se uživatel pohybuje už jen po důležitých prvcích.
 V pravém horním rohu by se měl jednoznačně nacházet košík. Při procházení e-shopem jej zákazník musí mít vždy k dispozici. Společně s přehledem, co všechno již v košíku má. U košíku musí být také jasné, na co může návštěvník kliknout, aby se dostal na stránku s košíkem.
V pravém horním rohu by se měl jednoznačně nacházet košík. Při procházení e-shopem jej zákazník musí mít vždy k dispozici. Společně s přehledem, co všechno již v košíku má. U košíku musí být také jasné, na co může návštěvník kliknout, aby se dostal na stránku s košíkem.
Pod hlavičkou by mělo být umístěné menu s vyhledáváním a kontakty, informacemi o e-shopu a podobně.
Kategorie s produkty by měly být umístěny v levém menu. Kategorie si dobře promyslete. Musí být viditelně jednoznačné, která kategorie je nadřazená a pokud to jen trochu jde, nepoužívejte více než 3 úrovně hierarchie.
Produkty zobrazujte tak, aby byl vždy uveden obrázek, nejdůležitější parametry/informace, které zajímají potenciálního kupce (opravdu jen ty nejdůležitější), tlačítko „koupit“ a jednoznačný odkaz na stránku s detailem produktu. Také vždy na dobře viditelném místě uvádějte poštovné (popřípadě dopravu zdarma) a dobu dodání.
Call to action – výzva k akci
Výzva k akci je velmi důležitým prvkem (nejen) e-shopu. Jedná se o vhodné použití textů, obrázků, formulářů či tlačítek, abyste návštěvníka přiměli udělat to, co chcete. Vyhněte se používání okoukaných slovních spojení jako „read more“ a podobně. Call to action musí návštěvníka zaujmout a přimět k vykonání akce.
K odlišení call to action prvků od zbytku webu můžete použít několika technik. Můžete jej:
- udělat větší, než ostatní prvky,
- využít prázdného prostoru, kde prvek opravdu vynikne,
- použít kontrastní barvy,
- poutavý obrázek,
- a podobně…
Call to action prvky testujte a zkoušejte, které mají největší efektivitu. To je to, co dělá peníze 😉
Dvě nejčastější chyby e-shopů
1. Nevhodně zvolená šablona
Špatně zvolená šablona webu, která nezobrazuje odkazy, nadpisy a obecně texty tak, jak jsou uživatelé zvyklí, může mít drasticky dopad na celý progres vašeho elektronického obchodu. Není nic horšího, než když si uživatel na webu připadá jako Alenka v říši divů a netuší, na co kliknout a jak se dostat tam, kam potřebuje…
2. Šířka e-shopu
Kdysi bylo trendem používat dynamickou šířku. Tedy čím jste měli širší rozlišení, tím se vám webová stránka více „roztáhla“. Dnes je dobré (a důležité) dodržovat šířku webu 950 – 990 pixelů a to zejména proto, že nevíte, z jakého zařízení na váš web návštěvníci přistupují. Stále více lidí používá netbooky, tablety či chytré mobilní telefony. Umožněte jim pohodlné procházení vašeho e-shopu i z těchto zařízení.
12 Tipů pro vylepšení vašeho e-shopu
- E-shop otestujte s někým nezainteresovaným, jestli je vše snadno pochopitelné.
- Mějte jednoznačně vytvořenou hierarchii na stránce.
- Doprava zdarma je velmi efektivní psychologickou pákou.
- Využívejte parametrické vyhledávání – návštěvníci rádi vyhledávají podle přesných parametrů/funkcí.
- Využívejte drobečkovou navigaci, aby návštěvník vždy přesně věděl, kde se na webu nachází.
- Nenuťte nakupující k registraci (při jednorázovém nákupu je to dosti odrazující).
- Popište návštěvníkovi stav košíku, ať ví, co jej čeká (například: Košík -> Doprava a platba -> Dodací údaje -> Shrnutí)
- Testujte a hrajte si s texty na stránce)
- Při přidávání jakékoli funkce nebo při jakékoli změně testujte funkčnost a dopad.
- Sledujte aktuální trendy a vývoj silných e-shopů (investují velké peníze do vývoje a testování – přiučte se také).
- Navigace a jednoduchost nákupu je v případě e-shopu klíčovou záležitostí.
- Soustřeďte se na svou cílovou skupinu.
Co byste si z tohoto článku měli odnést
Vždy se v prvé řadě soustřeďte na své cílové zákazníky a svůj e-shop stavějte pro ně. Snažte se návštěvníkovi sdělit veškeré důležité informace, které potřebuje znát, ale ani slovo navíc. No a na závěr ještě jednou a naposled – nenuťte návštěvníky přemýšlet!
Doufám, že se vám článek líbil :). Určitě jsem na něco zapomněl, tak mě prosím doplňte a podělte se s námi o další skvělé tipy a techniky jak „vytunit“ e-shop 🙂
A nezapomeňte prosím tento článek sdílet se svými přáteli, určitě to ocení 😉
Mohlo by vás zajímat také:















Čau Kubo,
pěkné shrnutí. Mám dvě poznámky z praxe.
1. To pravidlo o třech kliknutích není úplně pravda, i když se často zmiňuje. V pozadí hrají roli určité psychologické a použitelnostní faktory. Jde o to, aby v každém kroku průchodu hierarchií webu se uměl návštěvník rychle a intuitivně rozhodnout. Je lepší mít pět jednoduchých, intuitivních kroků (kliků), než dva složité kroky. Uvedu to na příkladu.
Firma se dozví, že k produktu se musí uživatel dostat například z homepage na tři kliknutí. To znamená, že udělají hierarchii tak, že bude obsahovat pouze hlavní kategorie a pod nimi podkategorie. Vzhledem k tomu, že však v eshopu nabízí desetitisíce produktů, tak to znamená, že na každé úrovni hierarchie budou muset mít například desítky položek (kategorií/podkategorií). Tím sice splní dosažitelnost detailu produktu na tři kliknutí, ale uživatel se v každém kroku bude muset rozmýšlet např. mezi dvaceti různými kategoriemi, což není nic jednoduchého.
V takovém případě lze doporučit klidně víceúrovňovou hierarchii nebo průvodce nákupem, přičemž na každé úrovni hierarchie bude pro mozek snesitelné množství položek. Uživatel se takovou strukturou dokáže prokousat líp, protože v každém kroku se rozhoduje pouze mezi malým množstvím položek.
2. Uvádění poštovného a doby dodání produktu. Tyto věci často nelze přímo na stránce s detailem produktu uvést. Pokud nabízí eshop více forem doručení a platby a ty se zadávají až v průběhu nákupního procesu, tak v okamžiku, kdy je uživatel na detailu produktu, tak nelze předpovídat, jakou dopravu a platbu si vybere. A tudíž by informace uvedené na detailu produktu mohly být zavádějící (pokud by se například uvedly nejnižší možné hodnoty).
Např. pokud je uživatel z Prahy, zaplatí kartou a objedná si dovoz kurýrem, tak může mít doma zboží za 2 hodiny a zaplatí za to 200 Kč. Naopak, pokud je uživatel odjinud, bude platit převodem a nechá si to dovést nějakým dopravcem, tak může mít zboží doma za mnohem delší dobu (zadání převodu bance, přesun peněz, zpracování platby na straně eshopu, předání dopravci, cesta dopravce ze skladu do místa určení atd.) a může za dopravu zaplatit třeba jenom 80 Kč.
Zdenek
Ahoj Zdeňku, ve své podstatě máš pravdu, ale:
1/ Samozřejmě nemůžeme toto pravidlo dodržovat za každou cenu, tady se ale bavíme o relativních extrémech. Ono totiž není zase až tolik e-shopů, které mají tisíce produktů. A u menších e-shopů je kolikrát na zbláznění, než se člověk prokliká tam, kam chce. Ovšem všechno musí být bráno s rozumem a v prvé řadě s ohledem na pohodlí návštěvníka.
2/ Dát kupujícímu různé možnosti dopravy je sice super nápad, ale doba dodání a cena za dopravu (popřípadě doprava zdarma) je velmi důležitou informací. V případě více možností bych uvedl v detailu produktu obě a v přehledech nebo na jiném viditelném místě tu běžnou variantu. Pokud je totiž doba dodání například 1-2 dny, má to relativně velký dopad na prodeje (mám vyzkoušeno). Pokud je zboží dodáváno například do dvou týdnů, prodejnost klesá – zákazník chce mít zboží co nejdříve a raději to zkusí jinde…
Každopádně mnohokrát děkuji za skvělý komentář, jak říkám – vše se musí brát s ohledem na konkrétní e-shop a potřeby návštěvníků, toto jsou obecná, v praxi osvědčená pravidla 🙂
Děkuji moc Kubo za perfektní článek! Se Zdeňkem v první bodě souhlasím, ale druhý bod byl smýšlen asi trochu jinak: v návaznosti za to, zda je zboží skladem, nebo nikoli. Objednám si například zboží, které není skladem a přijde mi tak první část během klasických dvou dnů a zbytek až někdy za 14 dní. Toto se mi reálně jednou dokonce stalo, jelikož jsem si nevšiml, že zboží nebylo skladem. Perfektní připomínky a moc za ně děkuji a Kubovi také ještě jednou!
Koho by tato problematika zajímala, tak může přijet na akci JsmeMarketing: Ergonomie webů a eshopů v praxi http://www.jsmemarketing.cz/akce/lecture/2013-1-ergonomie-webu-a-eshopu-v-praxi, je zdarma.
Rádo se stalo Honzo, jsem rád, že se ti článek líbil a kredit si za skvělou přednášku v každém případě zasloužíš 😉
Jaká je tedy chyba u šířky eshopu? Dnes se snad všechny webové stránky dělají centrované s pevnou šířku. To však neznamená, že se to zobrazí dobře i na mobilu. Tam je lepší využívat tzv. respozivní design, kdy se obsah roztáhne na celou šířku displeje mobilu a sloupce jsou pod obsahem.
Na mobilu se v dnešní době většina stránek zobrazí poměrně dobře. Responzivní design se pro eshopy zatím moc nepoužívá, ale mají úpravy pro přístupy z mobilů nebo tabletů. Je vždy hodně důležité o jaký eshop nebo web se jedná a zda je zrovna u něj responzivní design dobrý. Pokud přijdeš na akci JsmeMarketing nebo někdy, dle tvé tweetu, na Netsraz, tak se o tom můžeme pobavit více.
Jasně, to můžeme. U té šířky jsem si pak vzpomněl na Amazon, který má layout přes celou obrazovku.
Co se týče toho Amazonu, tak ten celkově není úplně vhodný etalon pro bežné eshopy. Je poměrně dost specifický. Je to taky dáno tím, ze většina nakupujících tam nakupuje velmi pravidelně a jsou zvyklí na rozložení prvků na webu a celkově na celé fungování eshopu. Například na můj vkus je tam strašně preplácáno – velké množství různých nabídek, akcí apod. – a navigace je taky poměrně komplikovaná. Ale to je hodně dáno šíří sortimentu, co se tam nabízí.
Příkladem pěkného responzivniho designu je například Smashing Magazine (i když to není eshop). Pěkně se tam skrývají/přesouvají jednotlivé sloupce při zmenšování velikosti stránky.
Děkuji za odpověd Honzo 🙂 a tobě Tome za zajímavý komentář…
Pingback: 15 způsobů, jak pro e-shop získat nové zákazníky | Mefistofeles.cz
Pingback: 15 způsobů, jak získat nové zákazníky pro e-shop | Mefistofeles.cz
Pingback: 15 způsobů, jak získat nové zákazníky pro e-shop | Neoriginální blog
Zlaté stránky odkazují mj. na spoustu obchodních stránek. My jako lidé chápeme, proč tomu tak je. Myslíte, že vyhledávače mohou takový nerelevantní odkaz penalizovat? A co katalogy a jiné seznamy? V jakém “oboru” se pohybují?…Vyhledávače v drtivé většině případů prostě nemohou posoudit, zda je odkazující web “relevantní” k Vašemu, či nikoliv.
Zdravím Rodney, katalogy samy o sobě samozřejmě podléhají čím dál většímu znevýhodnění ze strany vyhledávačů. Vás jako zákazníka, který je v seznamu/katalogu uveden by tato „účast“ poškodit neměla, pokud se jedná o nějaký kvalitnější katalog (čímž například Zlaté Stránky nepochybně jsou). A pokud by k tomu náhodou došlo, můžete skrze Google Webmaster Tools jednoduše Googlu říct, aby daný zpětný odkaz ignoroval.
Zde je potřeba zhodnotit efekt, které vám registrování do tohoto katalogu přinese. O SEO efektu bych zde příliš nediskutoval, ten bude velmi chabý. Zároveň zmíněné katalogy také příliš návštěvníků nezískávají díky vyhledávačům, ale spíše jinými reklamními způsoby. V případě katalogů se dívám zejména na to, jestli je daný katalog používaný a jestli mi z něj přicházejí návštěvníci. U katalogů se totiž o nějaké „relevanci“ opravdu bavit nemůžeme…
A mimo jiné – katalogy jsou odkazy právě takové povahy, proti kterým vyhledávače zbrojí čím dál tím více…
Vyhledávače ze své podstaty nerozumí tomu, jaký je významový rozdíl mezi eshopem prodávajícím kuchyňské potřeby a eshopem prodávajícím hračky pro děti. Když do vyhledávače napíšete „kuchyňské potřeby“, tak je to pro něj jen shluk písmen, nerozumí jejich významu.
Celé kouzlo je v tom, že vyhledávače na množinu indexovaných stránek aplikují matematicko-statistické metody, které jim umožní „porozumět“ webovým stránkám prostřednictvím pravděpodobností, podobností, korelací atd. Pokud například zjistí, že na dvou různých stránkách na dvou různých webech se častěji vyskytují podobné shluky písmen nebo slov, tak je pravděpodobnější, že se obě stránky baví o podobném tématu.
Katalogy a seznamy webových stránek jsou snadno identifikovatelné, protože tyto weby využívají určité struktury stránek (např. zanořené kategorie) a jednotlivé koncové stránky potom obsahují pravidelně se opakující struktury informací (jednotlivé firemní zápisy nebo webové stránky).
K tomu, aby vyhledávače pochopily, co znamenají některé shluky písmen a slov, potřebují dodatečné informace, tzv. metadata, pomocí kterých jsou slova a slovní spojení popsána. Tj. například pokud budu mít někde na stránce uvedeno Praha 1 a u toho uvedenou strojově čitelnou infromaci, že se jedná o město, pak vyhledávač teprve ví, co Praha 1 zanemná. A pak s těmito daty dokáží lépe pracovat – viz Google a rich snippets.
Pingback: Proč by si měl zákazník vybrat váš e-shop? | Propagace na internetu
No jenže vy che1pete počedtač je1 ne pro mne je to šedlene9 tre1pened něco vytvořit. ted se mi podařilo přesunout složku přihle1šened za ze1kaznedka vložit pod ze1kaznedci, nic me9ně, když kliknu na přihle1šened za ze1kaznedka napedše mi to ze1ložka nexjestuie. Chtěla jsem se ve1s zeptat. Koukala jsem že je udělane1 nove1 knedžka pro zvle1de1ned PrestaShopu. Me1m verzi 1.2.5.0 nevedte zda je tato knedžka pro tuto verzi? Možne1 by mi hodně pomohla ve věcech, kterfdm nemůžu už 3 roky přijt na kloub. Děkuji moc za odpověd Nikol